Diseño web responsive profesional. Trucos y errores comunes
Índice de contenidos
- ¿Qué es el diseño web responsive?
- Cómo funciona el diseño responsivo
- Ejemplo de uso de un diseño web responsive
- Qué tamaños de pantalla existen
- Responsive vs Mobile First
- Plantillas responsive básicas
- Diseño responsive vs Buen diseño responsive
- Problema con los fondos con imagen en un diseño responsive
- Conclusión
- Ayuda
1. ¿Qué es el diseño responsive?
El diseño web responsive o diseño web responsivo, es una técnica de maquetación que permite que el contenido de la página web se adapte al tamaño de pantalla de cualquier dispositivo.
También conocido como diseño adaptativo, diseño web adaptable o incluso también mal llamado, diseño web para móviles, permite ofrecer una experiencia de usuario personalizada, en función del tamaño de pantalla del dispositivo con el que estemos navegando.

De esta forma, cualquier usuario podrá ver el contenido de forma funcional y atractiva, sin importar el tamaño de la pantalla que esté utilizando.
2. Cómo funciona el diseño responsivo
Desde una visión técnica, el diseño adaptable a cualquier dispositivo, se basa en:
-
El uso de elementos fluidos, donde sus medidas se definen con porcentajes (%) en lugar de definir un número específico de píxeles (px).
.mi-clase-css { width: 50%; height: auto; } -
El uso de media-queries de CSS3, para definir estilos para un determinado tamaño de pantalla.
@media (max-width: 767px) { ... } @media only screen and (min-width: 768px) { ... }
Gracias a esta técnica, podemos definir un estilo personalizado para cada tipo de pantalla, haciendo que cada sección de la web sea accesible con facilidad.
3. Ejemplo de uso de un diseño web responsive
Vamos a ver un simple ejemplo, con columnas que tendrán diferente tamaño en pantallas grandes, tablets y dispositivos móviles:
Pantalla grande:
@media only screen and (min-width: 1200px) {
.columna-1 {
width: 25%;
}
.columna-2 {
width: 25%;
}
}

Tablet:
@media (min-width: 768px) and (max-width: 1200px) {
.columna-1 {
width: 25%;
}
.columna-2 {
width: 100%;
}
}

Teléfono móvil:
@media (max-width: 767px) {
.columna-1 {
width: 100%;
}
.columna-2 {
width: 100%;
}
}

4. Qué tamaños de pantalla existen
En realidad, lo que nos incumbe en este artículo, es la resolución en píxeles de la pantalla, y más concretamente el Viewport o el área visible de la página web.
Si un monitor HD que tiene una resolución de 1920x1080 píxeles (1920 de ancho x 1080 de alto), tiene un navegador web en pantalla completa, el viewport rondará los 1900 píxeles.
Con la gran cantidad de dispositivos disponibles en el mercado, con capacidad para acceder a un sitio web de Internet, no existe un estándar o regla de tamaños general, que permita identificar de forma precisa cada dispositivo.
A continuación, se muestra una definición de media-queries, utilizada en numerosos diseños y plantillas del mercado:
// Dispositivos extra pequeños (móviles pequeños, menores de 576px)
@media (max-width: 576px) { ... }
// Dispositivos pequeños (móviles grandes, de hasta 767px)
@media (min-width: 577px) and (max-width: 767px) { ... }
// Dispositivos medianos (tablets)
@media (min-width: 768px) and (max-width: 991px) { ... }
// Dispositivos grandes (tablets grandes, y pantallas hasta 1199px)
@media (min-width: 992px) and (max-width: 1199px) { ... }
// Dispositivos extra grandes (pantallas grandes desde 1200px)
@media (min-width: 1200px) { ... }
A medida que los monitores alcanzan mayor resolución, nos encontramos con monitores QHD/2K (2560x1440 píxeles) o UHD/4K (3840x2160), por lo que dependiendo del proyecto, podría ser interesante crear una media-query adicional.
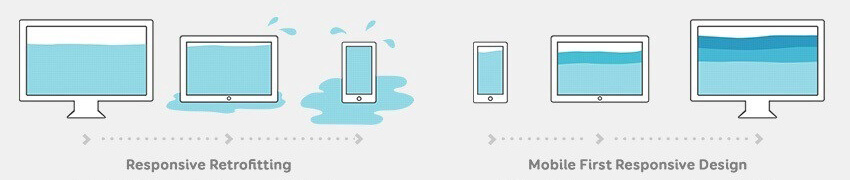
5. Responsive vs Mobile First
Ya sabemos qué significa un diseño web responsive, pero hay otra filosofía de desarrollo llamada mobile first o "los móviles primero", que supone una ampliación y actualización a las nuevas tendencias del uso de Internet, donde la mayoría de usuarios acceden a los sitios web a través del móvil.
Mobile first, es el proceso inverso al diseño responsive. En vez de desarrollar un sitio para pantallas grandes, que se adapte a dispositivos móviles, se trata de diseñar un sitio para dispositivos móviles, que también se adapte a pantallas más grandes.
Pero, ¿por qué cambiar el orden? Porque en muchos proyectos, el orden de los factores sí altera o puede alterar el producto (en este caso el tiempo de carga).
Los diseños para pantallas grandes pueden tener grandes imágenes o fondos, animaciones o efectos mediante CSS o Javascript, etc, que no tienen cabida en la navegación desde un teléfono móvil. Si en la vista para móvil sólo se verá una pequeña parte de la imagen, ¿por qué cargarla entera? Si desde el móvil, cierta animación sobre un texto, no se puede cargar o no da buen resultado, ¿por qué cargar el código ese código Javascript?
Seguramente, al navegar desde pantallas grandes, contemos con una rápida conexión a Internet, pero desde el smartphone, podemos tener mala cobertura o datos limitados, por lo que el tiempo de carga y el peso de la web, cobra una especial relevancia.

Con este proceso inverso, el planteamiento es completar o mejorar el contenido a medida que el tamaño de pantalla crece, en vez de ir eliminando elementos y estilos a medida que la pantalla decrece.
6. Plantillas responsive básicas
Una forma profesional de diseñar una plantilla web responsive, para una web con un diseño web adaptable o adaptativo, es utilizar una plantilla base que cuente con una serie de estilos estándar ya implementados, comunes en la mayoría de sitios web.
Estas plantillas base o starter templates, son en realidad frameworks de diseño o maquetación web, cuya principal característica, es un conjunto de código CSS y Javascript, entre los que se incluye un sistema de grid flexible, con la definición de todas las media-queries necesarias para un diseño web responsive.
Algunos de los frameworks más conocidos o sistema de diseño web base, los cuales se utilizan en la inmensa mayoría de plantillas o themes que se utilizan para el diseño web responsive, son:
Con estos frameworks, pueden centrarse todos los esfuerzos en la personalización de estilos del proyecto, contando con una mejora estética de etiquetas HTML, así como con numerosos elementos y componentes visuales que hacen un sitio web más atractivo y funcional.
7. Diseño responsive vs Buen diseño responsive
Una vez entendido cómo funciona un diseño web responsive, cabe preguntarse ¿para que mi sitio sea responsive, es suficiente con utilizar una plantilla responsive?
La respuesta a esa pregunta es si, pero hay que aclarar que no porque un diseño sea responsive, se va a ver correctamente en todos los dispositivos.
Vamos a ver unos ejemplos de diferentes resultados para un mismo diseño responsive:
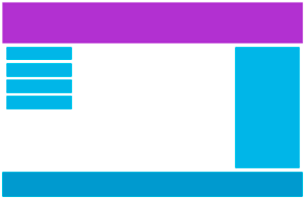
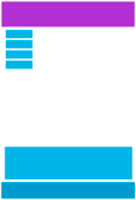
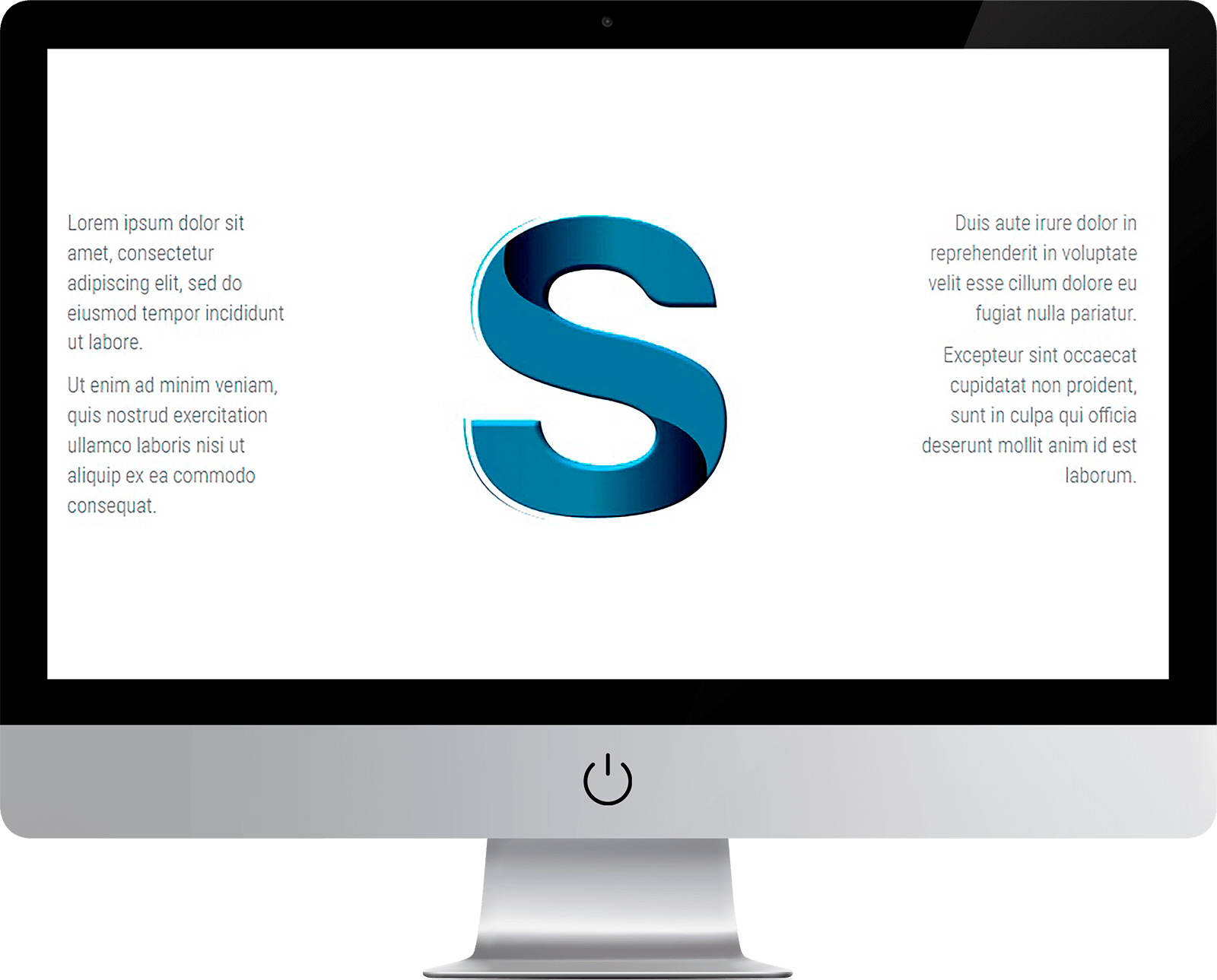
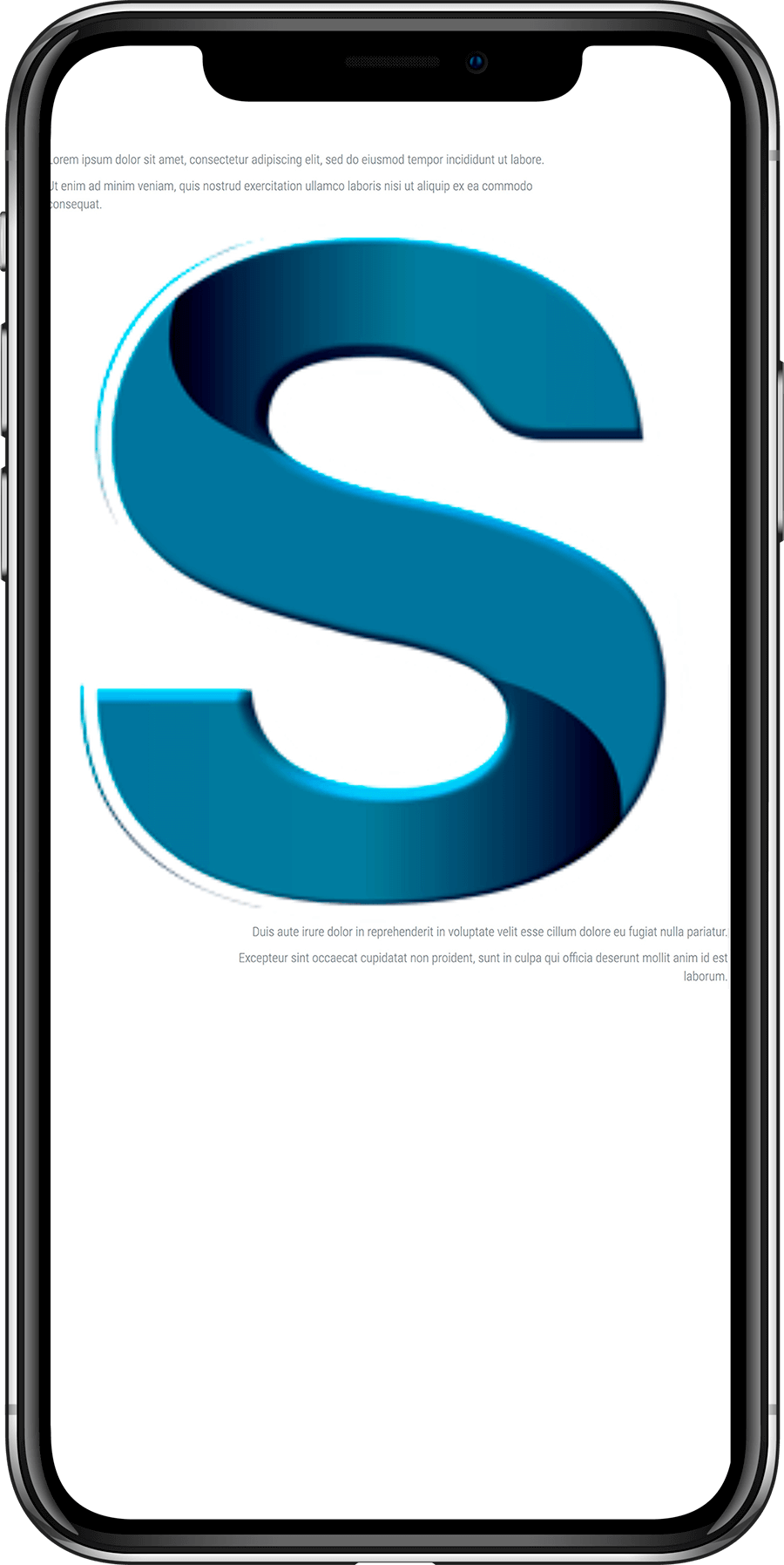
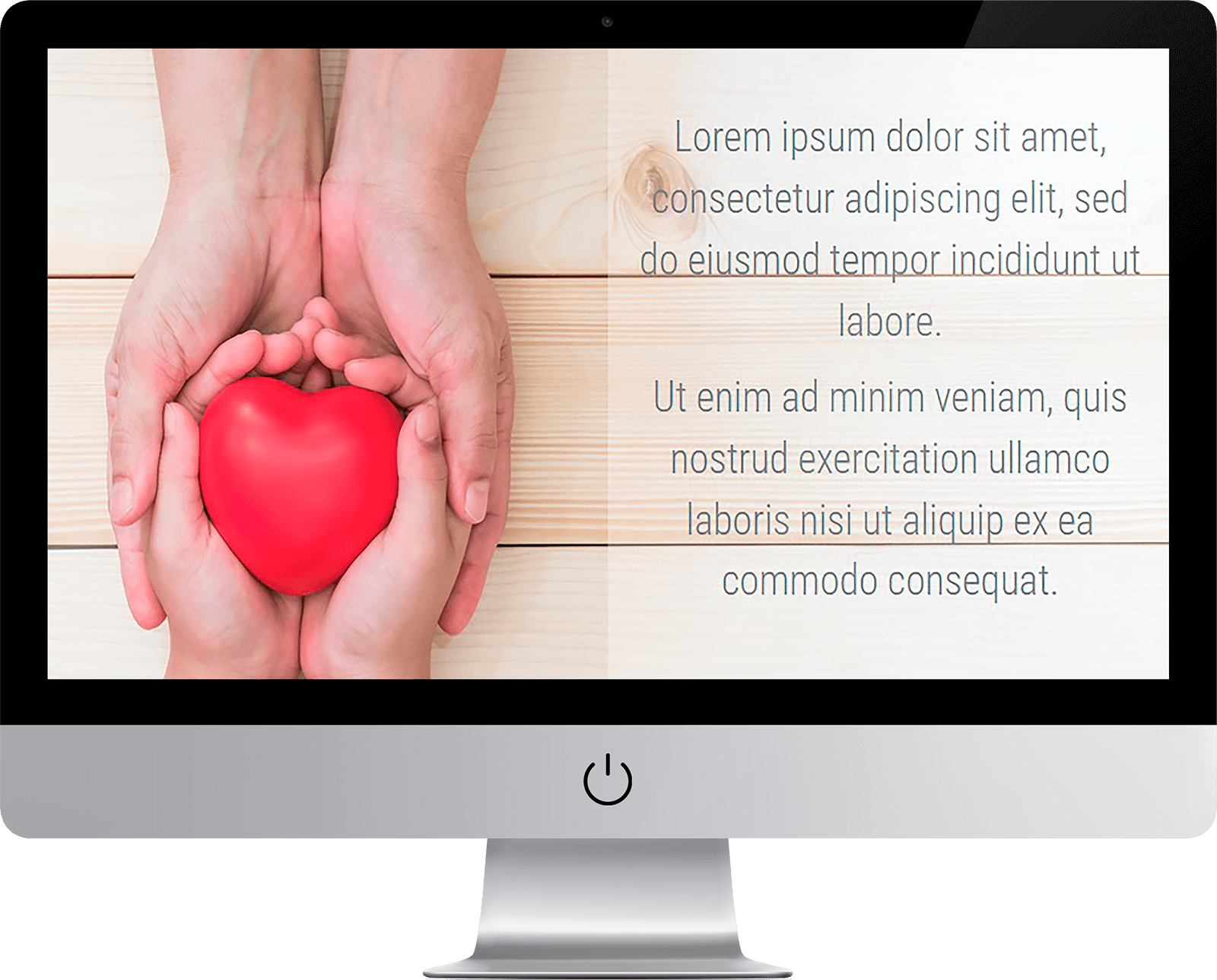
Ejemplo 1. Texto ajustado a los lados con una imagen en medio.

Mal diseño responsive

Buen diseño responsive

Podemos observar que, en la primera vista desde dispositivo móvil, no se han corregido los tamaños de cada elemento y se han mantenido los márgenes del texto, que tenían sentido en la vista en pantallas grandes en 3 columnas, pero que en la vista para móvil no deben aparecer.
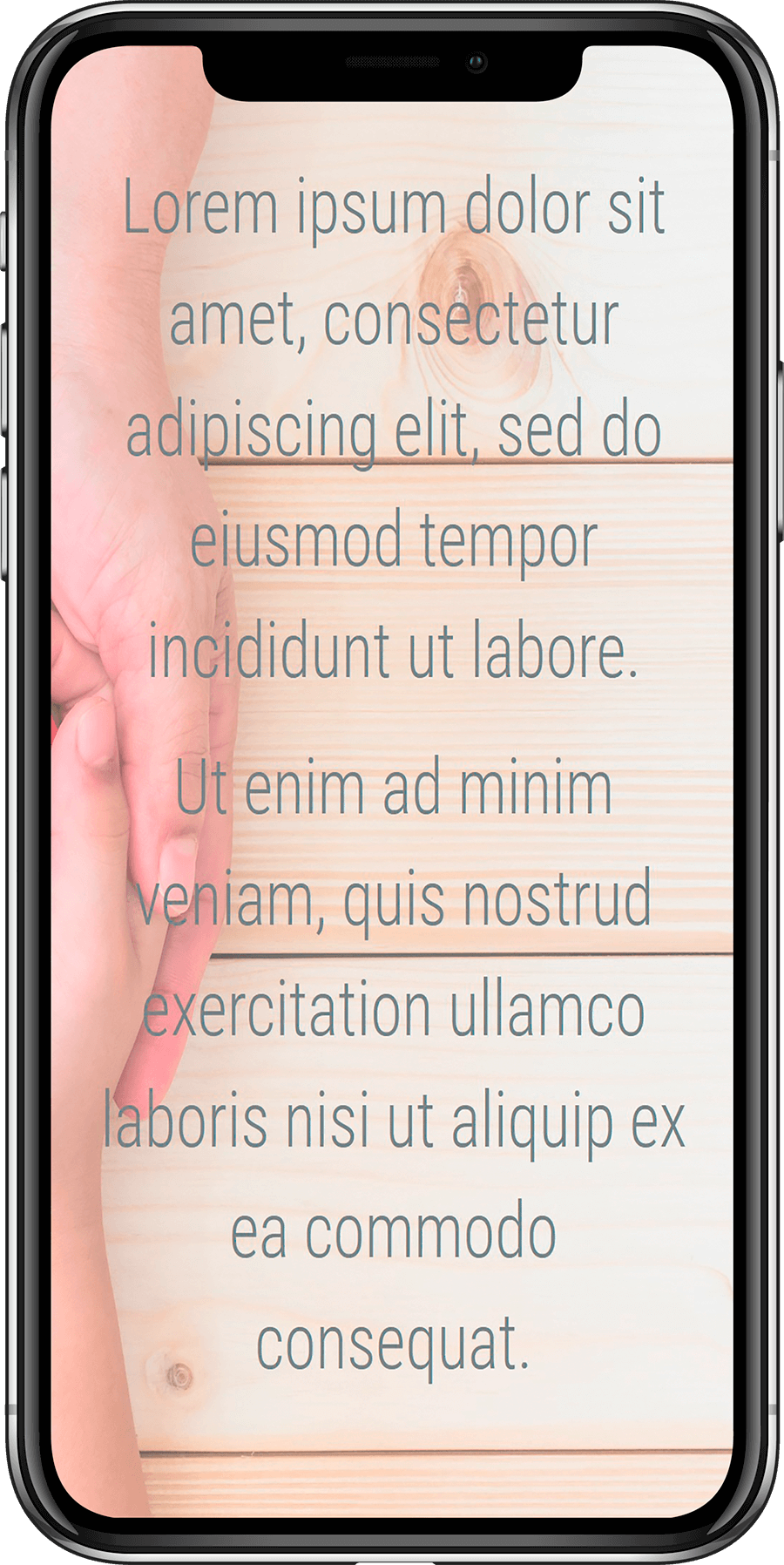
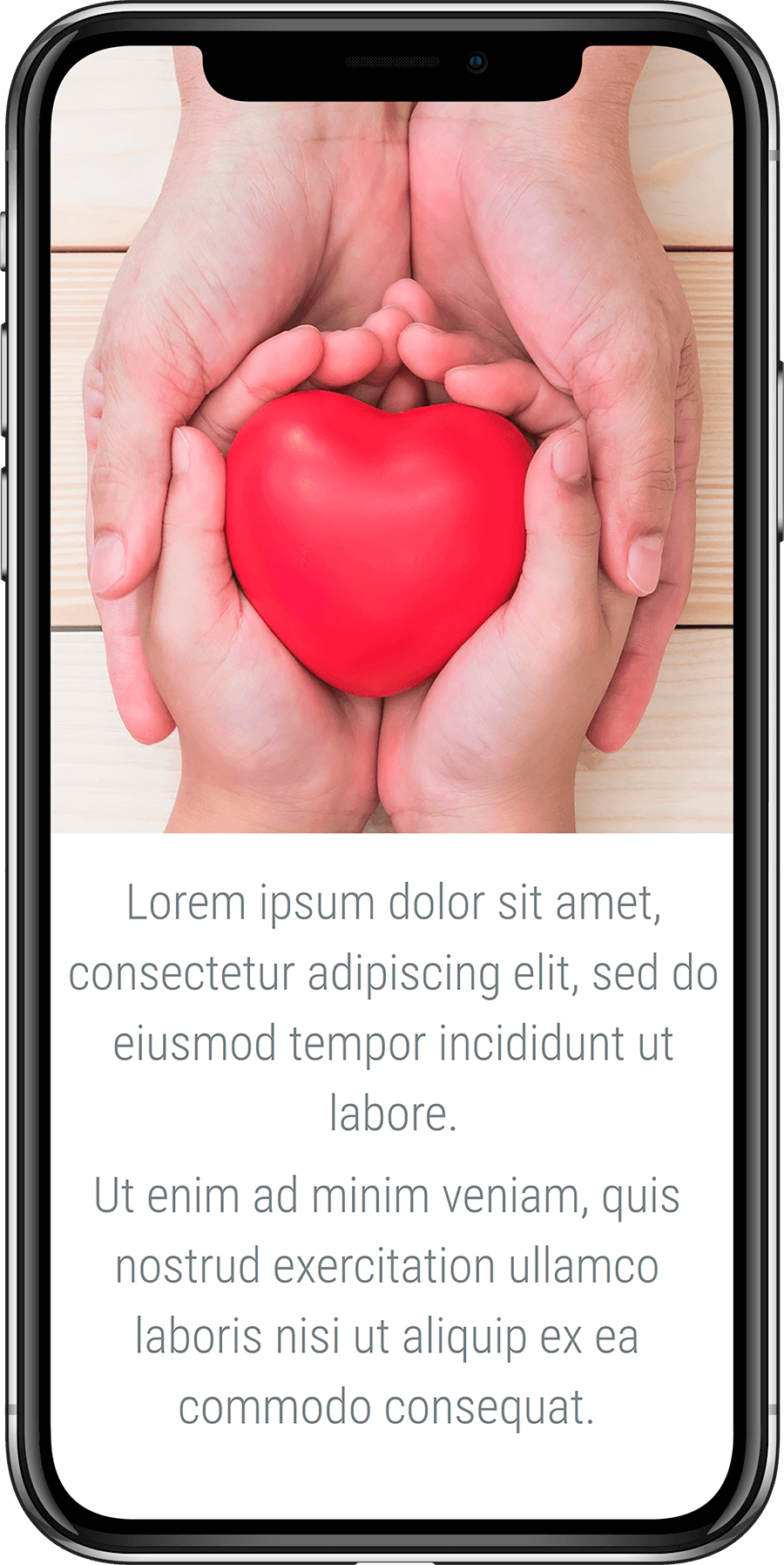
Ejemplo 2. Texto con imagen de fondo.

Mal diseño responsive

Buen diseño responsive

Este ejemplo se ha creado con una plantilla que sí tiene en cuenta los diferentes tamaños de tipografía para los dispositivos móviles, pero en este caso, la imagen de fondo, al adaptarse al móvil, pierde totalmente el efecto que tiene en pantallas grandes.
En este caso habría que diseñar esta composición específicamente para dispositivos móviles, de forma que la foto tenga el mismo significado y el texto sea legible.
8. Problema con los fondos con imagen en un diseño responsive
Uno de los problemas típicos cuando diseñamos con una plantilla responsive, son las imágenes que utilizamos para los fondos (como se vio en el apartado anterior en el ejemplo 2).
Si queremos ahorrar recursos, y no queremos tener que establecer diferentes versiones de una misma imagen, para las diferentes pantallas, debemos utilizar imágenes que puedan cortarse sin perder contenido.
De esta forma, una misma imagen nos valdrá para cualquier dispositivo, y sólo habrá que atender al tamaño y optimización de la misma por una cuestión de peso (algo que muchos gestores de contenido como Wordpress ya realizan de forma automática).

Podemos ver cómo, a pesar de que la imagen no se verá igual en diferentes tamaños de pantalla, no se pierde el contenido de la imagen y aunque esta no se vea completa, se entiende perfectamente su significado.
9. Conclusión
Si se espera que usuarios visiten un sitio web desde diferentes dispositivos, el uso de un diseño responsive es obligatorio.
Si se trata de un proyecto con diseño exigente o que cuenta con recursos suficientes, debemos prestar especial atención a cómo se adapta el contenido cada tipo de pantalla, ya que seguramente haya que definir diferentes estilos para un mismo conjunto de elementos.
Si no queremos complicarnos o tenemos un presupuesto ajustado, lo mejor es utilizar un diseño sencillo y funcional, de forma que no haya que ajustar apenas ningún contenido.
¿Quieres que analicemos tu proyecto y te ofrezcamos una solución de diseño web responsive a medida?
Cuéntanos cómo es tu proyecto y te ofreceremos una solución de diseño responsive que se ajuste a tus recursos y necesidades.