Qué plantilla elegir para un proyecto web
En este articulo, vamos a exponer una serie de consideraciones que deben tenerse en cuenta a la hora de elegir una plantilla para nuestro proyecto web.
Para las plataformas más conocidas, se dispone de una gran oferta de plantillas, y elegir la más adecuada, será uno de los factores determinantes para el éxito del proyecto.
Índice de contenidos
1. Qué es una plantilla web
Plantilla, theme, template, tema... Existen muchas formas de llamar al conjunto de estilos y elementos que componen una interfaz gráfica en un proyecto web.
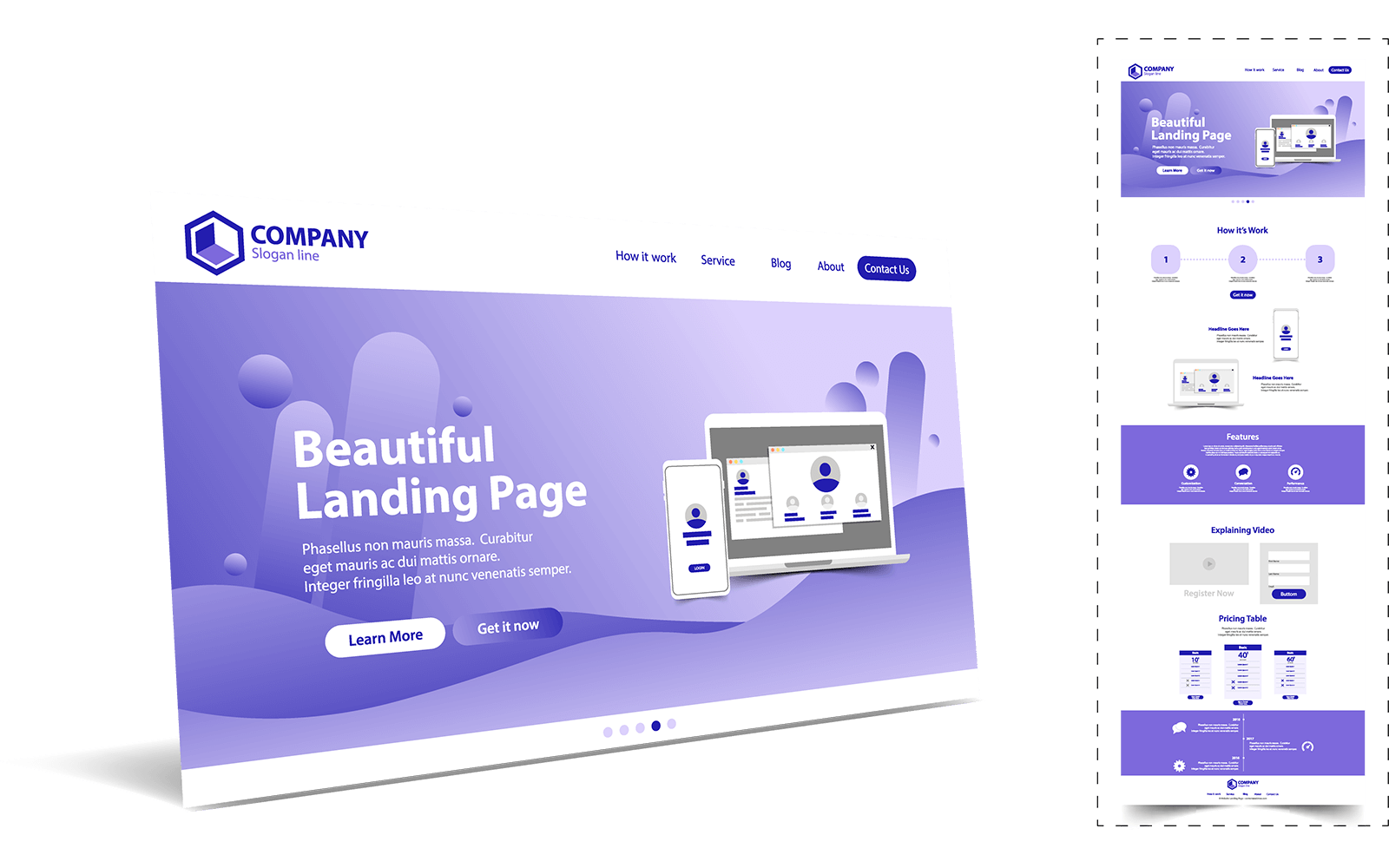
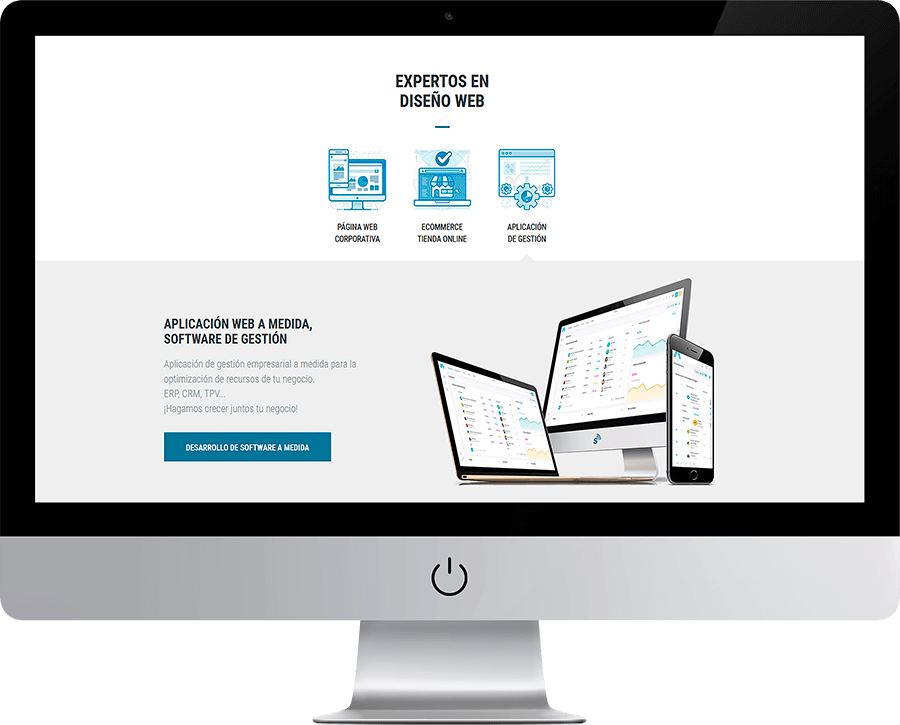
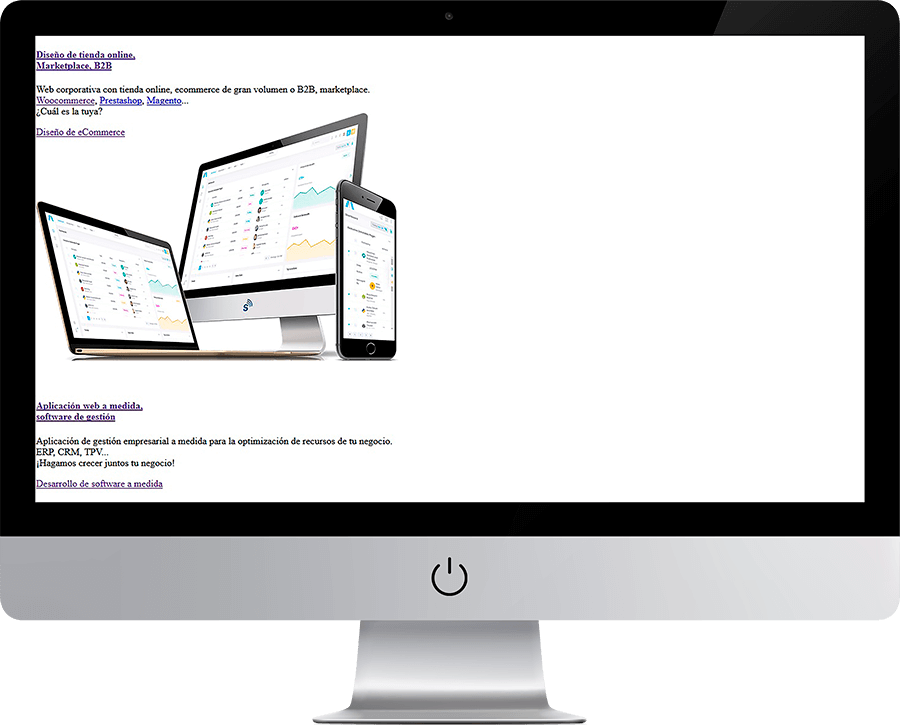
La forma más fácil de entender qué es una plantilla, es ver un ejemplo de una web con plantilla y otra sin ella:
Resultado final gracias a la plantilla

Mismo contenido, pero sin la plantilla cargada

Por tanto, una plantilla, como mínimo, deberá proporcionarnos una serie de elementos prediseñados, que permiten crear contenidos web vistosos de forma fácil, incluso sin necesidad de conocimientos en informática, si se trata de una plantilla combinada con un gestor de contenido o CMS.
2. Qué tipos de plantillas existen
Desde el punto de vista técnico, vamos a diferenciar las plantillas que reúnen un conjunto de estilos y elementos prediseñados, de las plantillas que se integran en otras plataformas, las cuales, además de esa interfaz gráfica, añaden una interacción con la herramienta o gestor de contenido instalado.
3. Plantillas base
Son plantillas gratuitas, que reúnen los elementos más utilizados en el diseño web, de forma que se puedan crear sitios webs funcionales y relativamente vistosos con pocos recursos.
Utilizadas por muchos diseñadores de plantillas como punto de partida a la hora de crear un nuevo theme.
Algunos de los frameworks más conocidos o sistema de diseño web base, son:
Con estos frameworks, pueden centrarse todos los esfuerzos en la personalización de estilos del proyecto, contando con una mejora estética de etiquetas HTML, así como con numerosos elementos y componentes visuales que hacen un sitio web más atractivo y funcional.
4. Plantillas HTML
Utilizadas en proyectos web que no cuentan con un gestor de contenido.
Suele contar, como mínimo, con los siguientes archivos:
- Archivos CSS con los estilos de la plantilla
- Archivos JavaScript necesarios para que funcionen la mayoría de elementos y definición de estilos CSS
- Archivos HTML de ejemplo, de los que se pueden copiar con facilidad los diferentes componentes de la plantilla
Al no ofrecer ninguna funcionalidad, más allá de la presentación gráfica, estas suelen ser más baratas que las plantilla que añaden una adaptación al gestor de contenido en el que son instaladas.
5. Plantillas en Gestor de contenido (CMS)
Son plantillas que se instalan o añaden a gestores de contenido como Wordpress, Odoo o Prestashop.
Además de contar con los contenidos de una plantilla HTML, deben añadir un código adicional, que permita utilizar la plantilla a través del panel del CMS.
Es por esto, que la calidad del theme, dependerá de la parte visual y de la parte de integración al panel con el que se crean los contenidos.

Si por ejemplo, el template tiene definido un carrusel de imágenes vistoso, con muchas posibilidades, estas deberán poder configurarse desde el panel, por lo que esfuerzo en el desarrollo es mayor, y de ahí que suelan ser más caras que las plantillas del grupo anterior.
6. Factores a tener en cuenta al elegir una plantilla
La imagen es importante, pero seguro que no será el único factor que determine el éxito del proyecto web. Hay que tener en cuenta los recursos económicos y de tiempo con lo que se contará en el momento del desarrollo inicial, así como en la vida del proyecto, por lo que la plantilla deberá poder satisfacer nuestras necesidades, también a largo plazo.
Algunos de los aspectos más importantes para elegir una plantilla de forma acertada, son:
- Elegir una plantilla HTML
- Precio. Y no sólo el de compra, sino el de actualizaciones, soporte técnico, etc.
- Desarrollador. No necesariamente debe ser una gran empresa, pero como en muchos ámbitos de la vida, cuanta más experiencia o reputación tenga el desarrollador, más probabilidades de contar con un código robusto y funcional.
- Vista a largo plazo del desarrollador. Un factor igual de importante que el anterior, ya que si se trata de una empresa que lleva mucho tiempo sin actualizar la plantilla o que ha abandonado otros proyectos, es posible que la plantilla no se vuelva a actualizar.
- Actualizaciones. Tanto la frecuencia, como la velocidad que tenga el desarrollador para actualizar componentes estándar o integraciones con diferentes funcionalidades externas. No por el hecho de lanzar nuevas versiones, se tienen por qué estar actualizando las librerías o componentes estándar que utiliza la plantilla o creando nuevas funcionalidades, sino que estas pueden contener exclusivamente corrección de errores.
- Compatibilidades. Con navegadores, tamaños de pantallas, dispositivos...
- Uso de componentes propios. Existen numerosos componentes y funcionalidades gratuitas ya desarrolladas, que dada su popularidad, son utilizados en numerosas plantillas y proyectos web. Los creadores de la plantilla podrán aprovechar estos componentes y mejorarlos o darles otro aspecto, o podrán crear sus propios componentes. Cuantos más componentes propios tenga la plantilla, más dependeremos de ella, y más importancia cobran los aspectos anteriores.
- Utilización de plantilla base. Los creadores de plantilla, podrán basar sus desarrollos en plantillas como Bootstrap o Foundation, mencionadas en este artículo, de forma que a la hora de personalizar la plantilla para un proyecto web, el desarrollador o técnico se enfrenta a una arquitectura conocida con buena documentación, lo cual puede reducir los costes de dicha personalización.
- Documentación y/o soporte técnico. Para poder sacarle el máximo partido a todos los componentes que nos ofrece el template.
- Ejemplos o contenido de demostración. Los cuales permiten ahorrar mucho tiempo a la hora de realizar los diseños de las páginas. Lo mínimo exigible es que tengan una demostración de cada elemento, siendo valorable la diversidad de ejemplos y versiones de un mismo componente.
- Peso y tiempo de carga. Una plantilla ligera cargará antes, con todos los beneficios que eso conlleva.
- Elegir una plantilla para Gestor de contenido
- Habrá que tener en cuenta todos los aspectos anteriores
- Compatibilidad con plugins. La plantilla deberá ser compatible con los plugins que utilice o pretenda utilizar en un futuro la web.
- Buena compatibilidad con plugins. Que no es igual que el punto anterior. Una cosa es que sea compatible al nivel de que no va a dar error, y otra que la compatibilidad sea también a nivel visual y se haya personalizado la funcionalidad acorde a la plantilla.
- Facilidad para personalizar. No sólo facilidad para definir o configurar todos los aspectos de la plantilla, sino que puedan personalizarse muchos aspectos globales que eviten tener que personalizar elementos uno por uno.
- Flexibilidad. Sobre todo a la hora de diseñar la cabecera, menús, pie de página, etc.
- Creación de contenido. La facilidad para crear o modificar contenidos, será un factor muy importante en el coste del desarrollo. La plantilla puede adaptarse a editores de contenido conocidos o tener el suyo propio.
7. Errores comunes al elegir una plantilla
Además de no tener en cuenta los aspectos anteriores, vamos a ver algunos de las consideraciones que pueden evitar los errores más comunes a la hora de elegir un theme para nuestro proyecto:
- Una plantilla no es una web. Si la plantilla tiene, por ejemplo, una página para ver el carrito de compra, no significa que traiga una funcionalidad de tienda online.
- Elementos o componentes visuales. El número, variedad y calidad de elementos o componentes predefinidos que tenga la plantilla será uno de los factores determinantes. Muchos autores crean múltiples demos, intentando cubrir diversos nichos, pero todas ellas basadas en pocos elementos gráficos que se repiten con diferentes estilos y colores.
- Ojo con los elementos con poco texto. Una trampa difícil de identificar, ya que las demos suelen estar creadas con textos muy cortos o a medida para ese diseño. Si nuestros textos de botones, menús, etc, serán más largos que los de la demo, esto puede ser un problema.
- Igual, pero con el número de elementos en un componente. Si, por ejemplo, queremos mostrar una tabla de precios de 4 productos, y en la demo vemos un componente para este objetivo pero que muestra sólo 3 columnas, no necesariamente tendrá la flexibilidad de configurar el número de productos o columnas a mostrar.
- La "trampa" de las imágenes. Muchas plantillas tienen demostraciones especiales muy vistosas, para nichos o negocios concretos, como puede ser un taller de coches o una farmacia, pero gran parte de esa vistosidad reside en colores, imágenes y fondos impactantes, sobre unos elementos o componentes muy sencillos (que es, al fin y al cabo, por lo que se está pagando).
8. Conclusión
La plantilla es un actor muy importante en un proyecto web, por lo que una elección acertada, será determinante para el éxito del proyecto.
Para un resultado profesional, es más que recomendable utilizar plantillas Premium o de pago, que permitan diseñar tanto ahora como en el futuro, multitud de contenido vistoso con facilidad.
En función de la exigencia y del tiempo de vida previsto para el proyecto, habrá que invertir más o menos esfuerzos en todos los aspectos mencionados en apartados anteriores.
¿Quieres que te ayudemos a encontrar la plantilla que mejor encaja con tu proyecto?
Cuéntanos cómo es tu proyecto y te ofreceremos una solución web o diseño de plantilla que se ajuste a tus recursos y necesidades